PHP 使用 SDK 串接 綠界金流
tags: Web PHP 金流
category: Back-End
description: PHP串接綠界金流
created_at: 2021/07/02 15:00:00

可以先到官方下載串接文件: https://www.ecpay.com.tw/Service/API_Dwnld
還有官方的Github下載SDK(假設串PHP版本): https://github.com/ECPay/ECPayAIO_PHP
而我們這次要串接的金流是在AioSDK資料夾
主要是需要src/ECPay.Payment.Integration.php檔案
另外的example資料夾就是他們提供的範例,可以直接跑。
只是在跑範例的時候要注意最上方 inlucde 的路徑正不正確,預設他跟 sdk 在同一層
綠界測試後台
可以從串接文件的頁面進入

登入用的帳密統編會顯示在登入畫面上,以這篇文章當下的話是長這樣
測試帳號為 stagetest1234
測試密碼為 test1234
統一編號為 53538851上方的資訊也可以從串接文件中的4. 前置準備事項看到

我們還可以從上方的表格看到測試用的信用卡號與安全碼
卡號 4311-9522-2222-2222
安全碼 222先直接跑範例看一遍流程,假設使用信用卡,就開啟 sample_Credit_CreateOrder.php
上面會顯示訂單資訊,下面是填信用卡的資訊
- 卡號: 4311-9522-2222-2222
- 安全碼: 222
- 有效期: 不要過期都可以
- 手機: 你的手機(要填可以收到簡訊的)
之後按下立即付款,他就會寄驗證碼的簡訊到你的手機,輸入後就付款完成了
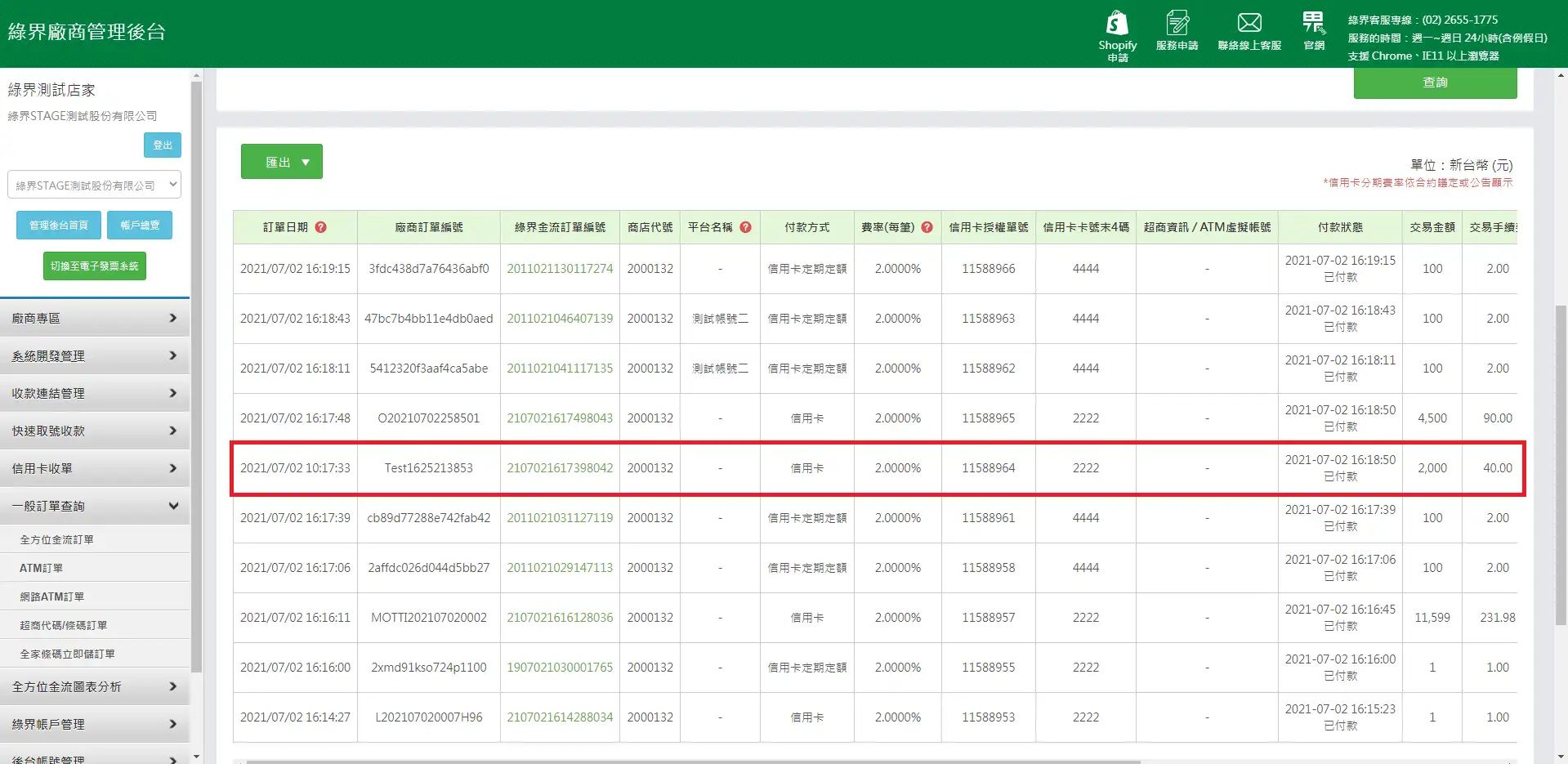
再來可以回到後台查詢,如下圖

來稍微看看他範例程式寫了些什麼
- 首先他引入 sdk
- 再來從 sdk 裡面建立一個物件
- 設定那個物件的一些屬性
- 最後執行 CheckOut 就跑到綠界的畫面了
我們來看看 CheckOut() 到底發生了什麼事
追到最後你會發現這一段
protected static function HtmlEncode($target = "_self", $arParameters, $ServiceURL, $szCheckMacValue, $paymentButton = '') {
//生成表單,自動送出
$szHtml = '<!DOCTYPE html>';
$szHtml .= '<html>';
$szHtml .= '<head>';
$szHtml .= '<meta charset="utf-8">';
$szHtml .= '</head>';
$szHtml .= '<body>';
$szHtml .= "<form id=\"__ecpayForm\" method=\"post\" target=\"{$target}\" action=\"{$ServiceURL}\">";
foreach ($arParameters as $keys => $value) {
$szHtml .= "<input type=\"hidden\" name=\"{$keys}\" value=\"". htmlentities($value) . "\" />";
}
$szHtml .= "<input type=\"hidden\" name=\"CheckMacValue\" value=\"{$szCheckMacValue}\" />";
if(!empty($paymentButton))
{
$szHtml .= "<input type=\"submit\" id=\"__paymentButton\" value=\"{$paymentButton}\" />";
}
$szHtml .= '</form>';
if(empty($paymentButton))
{
$szHtml .= '<script type="text/javascript">document.getElementById("__ecpayForm").submit();</script>';
}
$szHtml .= '</body>';
$szHtml .= '</html>';
return $szHtml;
}他用你設定在那個物件的資料去生成一個表單,在最下面在使用 JavaScript 把表單送出,所以我們可以知道說他的邏輯其實就是建立一個表單,把一堆參數丟進表單後送到綠界的網址去處理。
這就是最基本使用 sdk 跟範例的方式,之後我們再來看看自己要怎麼不使用sdk來串接。
最後更新時間: 2021年07月02日.