COSCUP 2023 - 開源工具加速前端開發
tags: Web 環境設定
category: Conference
description: COSCUP2023 - 開源工具加速前端開發 - A framework agnostic solution
created_at: 2023/08/04 08:00:00

前言
COSCUP 2023 的時間是在2023/07/30,休息了幾天後,想說也該來更新一下部落格,就先從這篇文章開始(?)
因為也是滿難得的機會,第一次參加這種活動,所以就來寫一下心得。
會投稿的理由很單純,就只是在學校我同學找我一起,所以實際上這次的內容有一半是我同學負責的,而我主要負責是頭尾的部分,但中間的部分我也會稍微介紹一下。
這篇內容主要是介紹我在開發前端時所使用的工具,以及我如何使用這些工具來加速開發。
不一定都要使用這些工具,但適度的使用總會幫助你開發的更順暢(?)
議程簡介
以下是在 COSCUP 上面當時投稿所填寫的簡介
前端開發常常會碰到一些麻煩或者重複的事情,例如:
- 配置環境非常麻煩(像是
ESLint、Prettier、VSCode settings…等等) - 還有表單驗證
- 型別檢查
- 手動撰寫大量串接
API的函數 - 後端寫超慢,需要等待後端開發完成才能串接等等…
舉例來說:
- 後端提供
APISpec,但:
- 好多
endpoint要寫 - 寫
request body一個一個欄位對,好累
- 使用
TypeScript,但:
- 各種
schema都要寫type,寫不完 response parse成json後型別是any,好不方便
所以我們將分享利用各種開源工具來解決或加速處理前端以往會遇到的麻煩事,來讓整個開發變得更彈性且高效。
更重要的是,這個解決方案是 framework agnostic 的。
當初只是大概列一下,但是不知道大家有沒有共鳴,覺得很麻煩(?)
最後先附上簡報,可以先瀏覽(?)
簡報前言
在前端開發過程中,不外乎跑不掉會有以下幾件事要做:
- 建開發環境
- 刻
UI - 串
API,則:- 資料驗證
- 型別檢查
- 驗
response - 重複
N次 - 除了以上,還要等後端寫完
- 管理好自己的
Data flow
大概節錄一些,簡報上也有提到,然後這次分享就是要介紹如何使用一份 API 文件加上各種開源工具來解決大部分的問題,那麼你剩下需要做的就是
- 刻
UI - 管理好自己的
Data flow
備註: 沒提到的功能也不是說不重要,而是不是每個網站都必須或常見(?),所以就沒有提到,如效能優化、SEO、SSR、PWA...等等,但是基底打得好,後面開發總是比較順。
然後今天介紹的這個開發流程,適用於以下情境
Restful API- 前後端分離
開發環境設定
前端有一坨開發環境要設定,例如:
ESLintPrettierStylelintVSCode settingssettings.jsonextensionstsconfig.json (optional)jsconfig.json (optional)
TestingVitestTesting Library
Tailwind CSSMock Service WorkerHuskylint-staged- ... 更多
總之就是有一堆東西要設定或要安裝來用,然後有些又很吃版本或設定,常常莫名奇妙衝突或不運作(?)
例如說像前陣子的 Prettier 更新到第 3 版,如果平時沒去關注直接裝,那就有很多 Plugin 直接壞掉,然後就要花很多時間去解決。
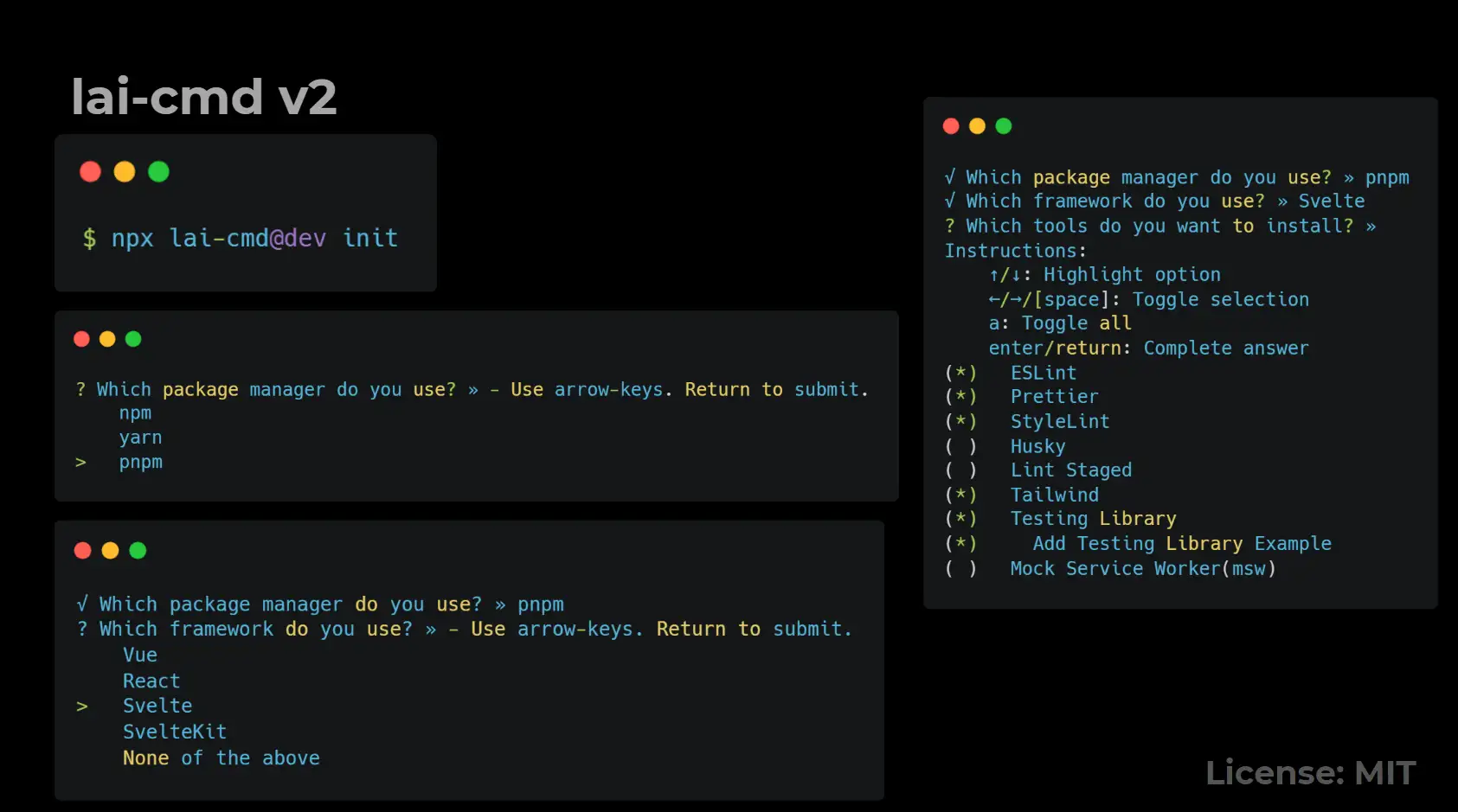
再來直接省略 N 字進重點,總之就是很麻煩,然後解法就是 lai-cmd,第二版(我不確定我什麼時候會合併回 ),如果是有看過我其他篇文章的應該有看過(?),只是第一版有一些缺點,所以就重寫了一次。main,所以如果看 source code 可能要注意一下
第一版的時候 init 後面要帶明確的指令,而且整個 flow 會拉的很長,在第二版解決掉這些問題。
用法很簡單,就如同簡報中所示:

資料驗證
再來是資料驗證的部分,如果是 TypeScript 可能比較會碰到這問題,因為如果你寫的是 JavaScript 你可能不會去照顧你的 IDE(?),但 TypeScript 的話 IDE 會檢查,不過你 IDE 開心並不代表 Runtime 能動。
上面說的並不是 JavaScript 就不會碰到資料驗證的問題,而是 TypeScript 可能會讓你以為 IDE 檢查過了就沒問題,但其實 Runtime 還是會有問題。
而為了讓 Runtime 也能運作,這邊介紹的工具是 Zod 這個套件,他可以很簡單的去定義 Schema,然後用他去 parse 你的資料,如果 parse 失敗,他會回傳 error,然後你就可以去處理這個 error。
如果 parse 成功,他會回傳你 parse 後的資料(包含型別),然後你就可以去做你想做的事。
然後也可以將你的 Schema 無痛轉換成 TypeScript 的型別,這樣你就可以拿去做更多事。
串接 API
再來開始串 API 發現有太多端點要串,每個都要寫一樣的東西好麻煩,而且還要去定義一坨 Schema 好麻煩,這邊要使用的工具是 Zodios ,他是 Zod + Axios 的結合,可以讓你集中化的去管理你的 API,而且他也可以幫你做資料驗證。
但這邊去看他需要寫很多東西,實際上還是會很懶,所以如果你有 API 文件,就可以透過下一個工具,叫做 openapi-zod-client,他可以幫你自動產生 Zodios 的 Client,而且也可以幫你自動產生 Schema,這樣你就可以省下很多時間。
然後實際上這次演講有個重點是介紹一個開發流程,通過改 API 文件,去重新佈署新版本的 APP。
所以由 openapi-zod-client 所生成的程式碼不上版控,避免有人亂改導致對不上,這樣的話就可以在 CI 階段去產生新的 Client,然後再去佈署。
這個專案的 Demo 也有在 Github 上,有興趣的話可以去看看。
meta 是存放 API 文件,然後 frontend 中將 meta 以 submodule 的方式掛上去。
等後端很麻煩
這邊介紹的工具是 Mock Service Worker,用法很簡單,在簡報上很詳細就略過(?),直接進到重點。
當有很多 API Endpoint 要寫就很麻煩,而且如果你有很多 Endpoint 要驗證,就要重複寫一樣的邏輯很多次,所以這邊我寫了一個 Middleware 來使用,用法跟一般後端寫 Middleware 的用法一樣,而這個套件名稱叫做 mswx,就好比 js 有 jsx 一樣(?)
那麼再來是自動產生 handlers,可以使用的工具是 msw-auto-mock,但他有幾個缺點:
- 選擇
response使用輪巡的方式,且全域共用這個輪巡的變數,所以很難測試happy path - 如果跟前面提到的
zodios一起使用,會有type不對的問題,因為他產生的response純粹是亂數產生
Q: 那要怎麼解決這些問題呢?
A: 所以...我去 fork 了 msw-auto-mock 來改 (詳細見簡報)
沒有 API 文件怎麼辦?
有時候是沒有 API 文件,或是我只是想做個 POC 或是玩具(?),不想花那麼多時間去先寫文件,或是寫一堆 Schema 去使用 Zodios,怎麼辦?
基於這個問題(我自己也常常碰到),所以我包了一個套件叫做 axios-api-gen,他可以簡單的根據 endpoints 去生成 axios 的 api client,且使用上也有自動補齊。
另外也可以完美整合 mswx (畢竟都是我做的),這樣如果改 endpoint 的話, msw 的部分完全不用改。
結論
這篇很多地方都簡短帶過,想說因為已經有簡報了(?),所以就沒有提太多細節,如果有興趣的話可以去看簡報,然後把 Demo 跑起來玩玩看。
心得
第一次參加這種活動,不知道議程的難度大概要怎麼拿捏,然後就照著 COSCUP 提供的參考資料來選擇,後來是選擇中階
但後來參加議程後發現好多掛入門但都講得好深XD,後來跟我同學在彩排的時候聊到,就嘗試去改成入門,後來當下沒反應還以為應該是不能改了,隔天發現改成功,變成了入門,結果議程結束之後,收到的回饋是可以掛中階,因為很多東西沒用過的人真的聽也不知道在幹嘛(?),即使有 Demo(難易度變來變去
整體下來感覺還不錯,經過這次經驗也大概知道該怎麼拿捏難易度還有合適的內容,希望未來還有機會報(?)
不過覺得滿可惜的是講者跟聽眾的紀念品沒有分開,之後有機會參加要早一點去買東西,不然有些東西都沒了QQ