Bottender 建立 Linebot 環境
tags: Bottender Node.js
category: Linebot
description: Bottender 建立 Linebot 環境
created_at: 2021/07/12 19:00:00

建立專案
$ npx create-bottender-app my-app建立時他會問你要建立在哪些平台,用方向鍵選到 line 之後按一下空白鍵選取之後按下 Enter
再來他會問你想把 Session 存在哪裡,這邊選 Memory
Line Developers 設定
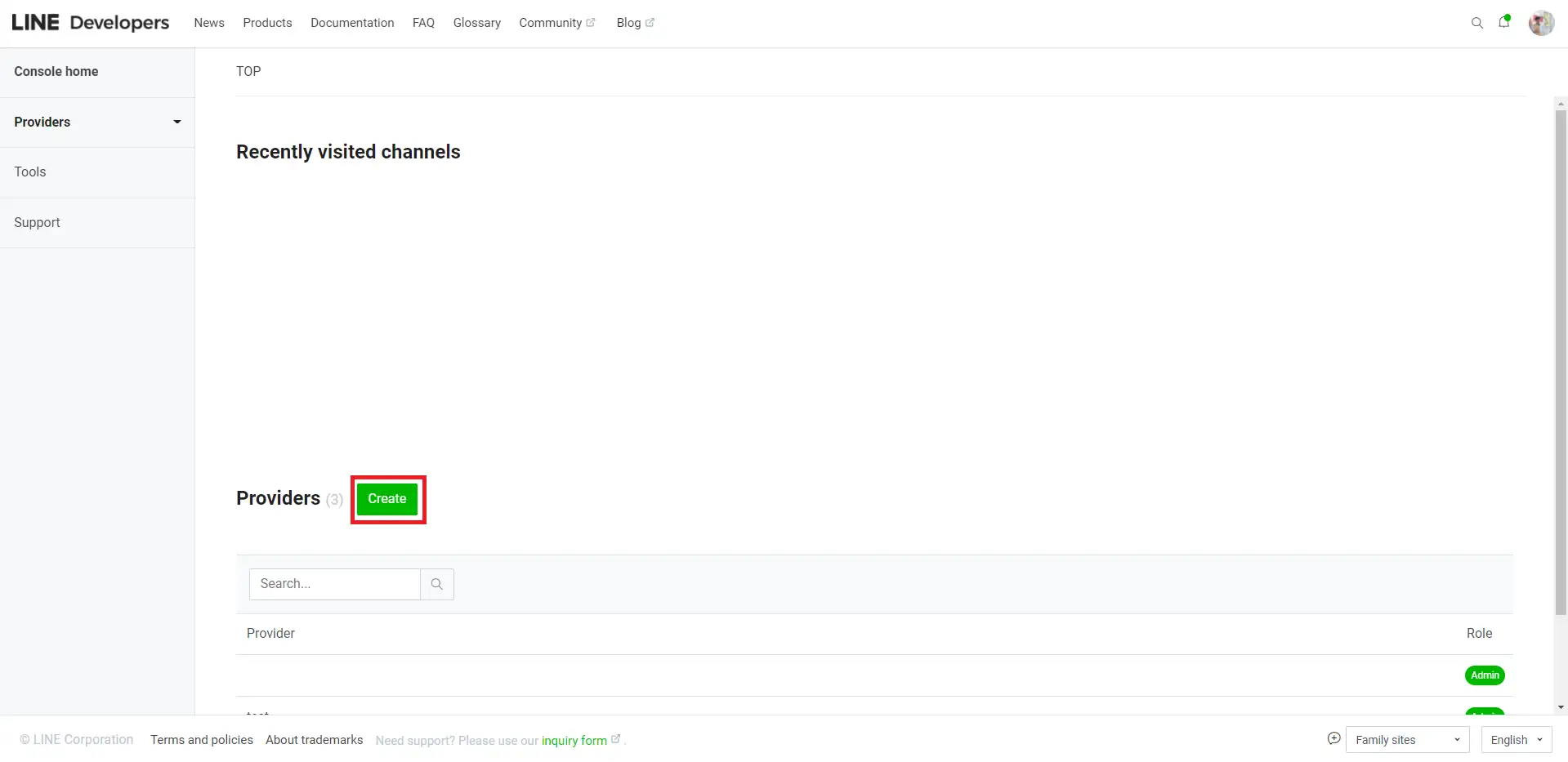
在建立專案同時因為要跑一段時間,可以先至 Line Developers 設定點東西,登入完成後會看到下面的畫面

可以點擊 Create

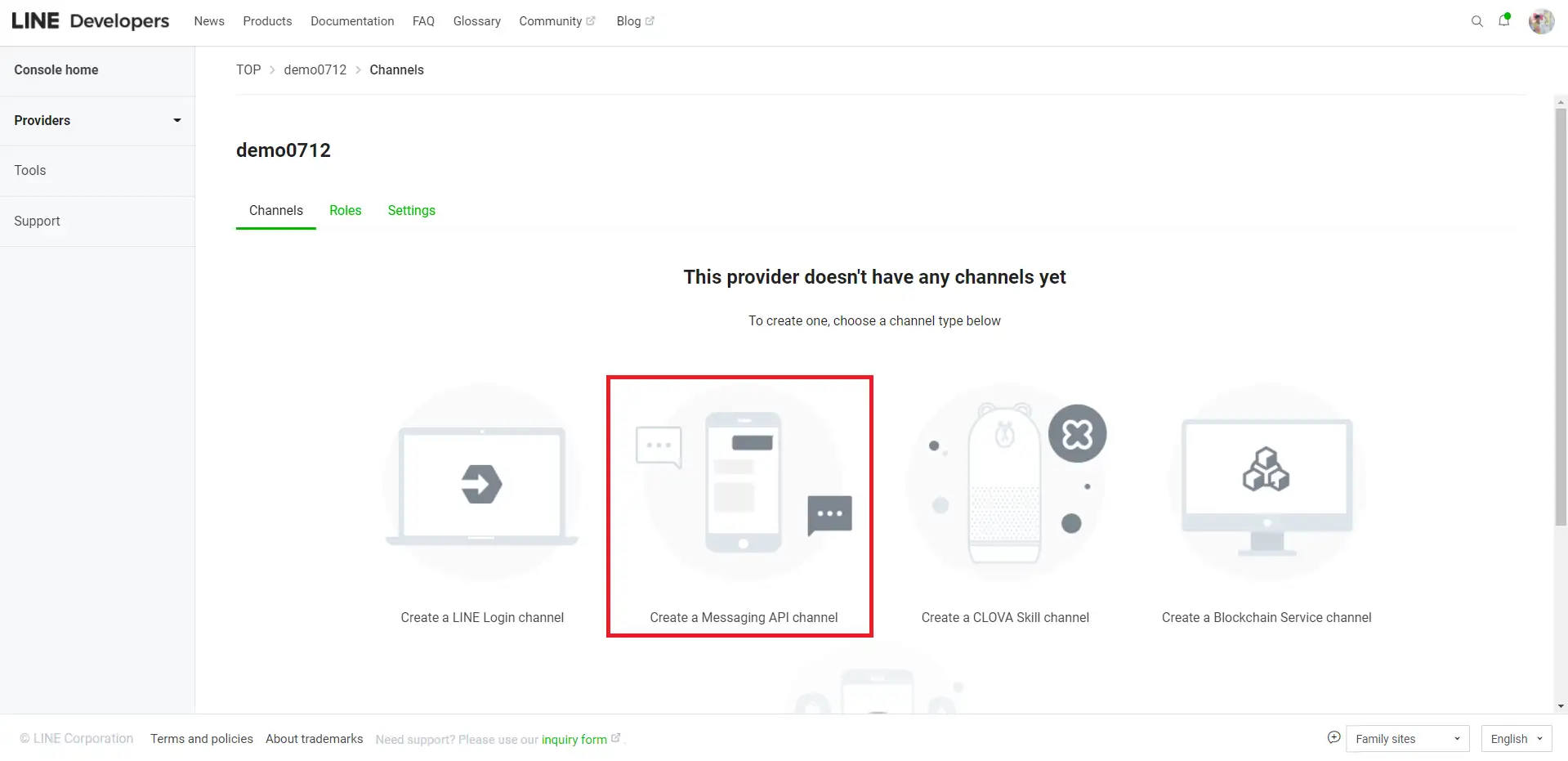
建立完成後會看到這個頁面,可以建立一些 channel (可以想成服務),我們從最基本的開始,點Messaging API

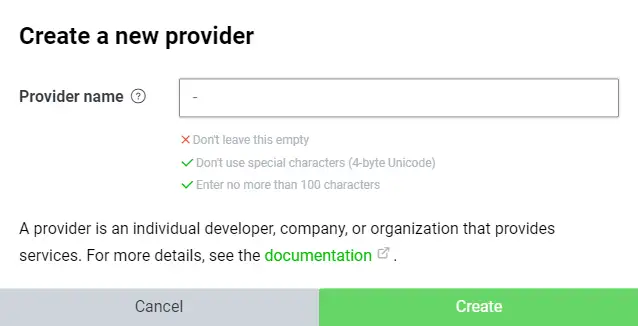
建立的頁面會有幾個欄位需要填
- Channel type: 系統預設選好剛才點的
- Provider: 系統預設幫你帶入當前provider
- (x) Channel icon: 可以幫你的機器人放大頭貼
- Channel name: 這個聊天機器人的名稱(等同於 Line 好友名稱)
- Channel description: 這個機器人的描述
- Category: 這個機器人的類型,如果不清楚就選
生活相關服務 - Subcategory: 這個機器人的子類型,如果不清楚就選
生活相關服務(其他) - Email address: 預設就是你的 Email
- (x) Privacy policy URL: 隱私政策網址
- (x) Terms of use URL: 使用條款網址
其中上面有打 (x) 的代表為選填,實際上去除幫你帶入的欄位,實際需要填的欄位只有這四個欄位
- Channel name
- Channel description
- Category
- Subcategory
建立好之後你會看到這個畫面

Bottender 專案設定
再來先回到剛才執行建立專案的終端機看一下,應該也差不多建立好了,可以先
$ cd my-app
$ npm run dev -- --console這是最基本的測試server,會有一個互動式的 console 讓你測試你的 linebot ,可以隨便輸入一些字看有什麼回應,在預設情況下都是回應 Welcome to Bottender ,如下圖

再來可以先 (ctrl + c) 停掉server,用你喜歡的 IDE 開啟專案
再來我們先看看 bottender.config.js
module.exports = {
session: {
driver: 'memory',
// ...
},
// ...
channels: {
line: {
enabled: true,
path: '/webhooks/line',
accessToken: process.env.LINE_ACCESS_TOKEN,
channelSecret: process.env.LINE_CHANNEL_SECRET,
},
}
}你會看到剛才建立專案的時候選的東西,再來要去填 .env,因為我們選擇 Line ,所以目前用的到的只有下面兩個,要去剛才建立的 Messaging API Channel 取得。
LINE_ACCESS_TOKEN=
LINE_CHANNEL_SECRET=取得方式:
- LINE_ACCESS_TOKEN: 在 Messaging API最下方有個
Channel access token點選 Issue 生成 - LINE_CHANNEL_SECRET: 在Basic settings下面
另外在 Messaging API 看到的 QR Code 就是你的 Linebot 的 QR Code,可以掃描後加入好友
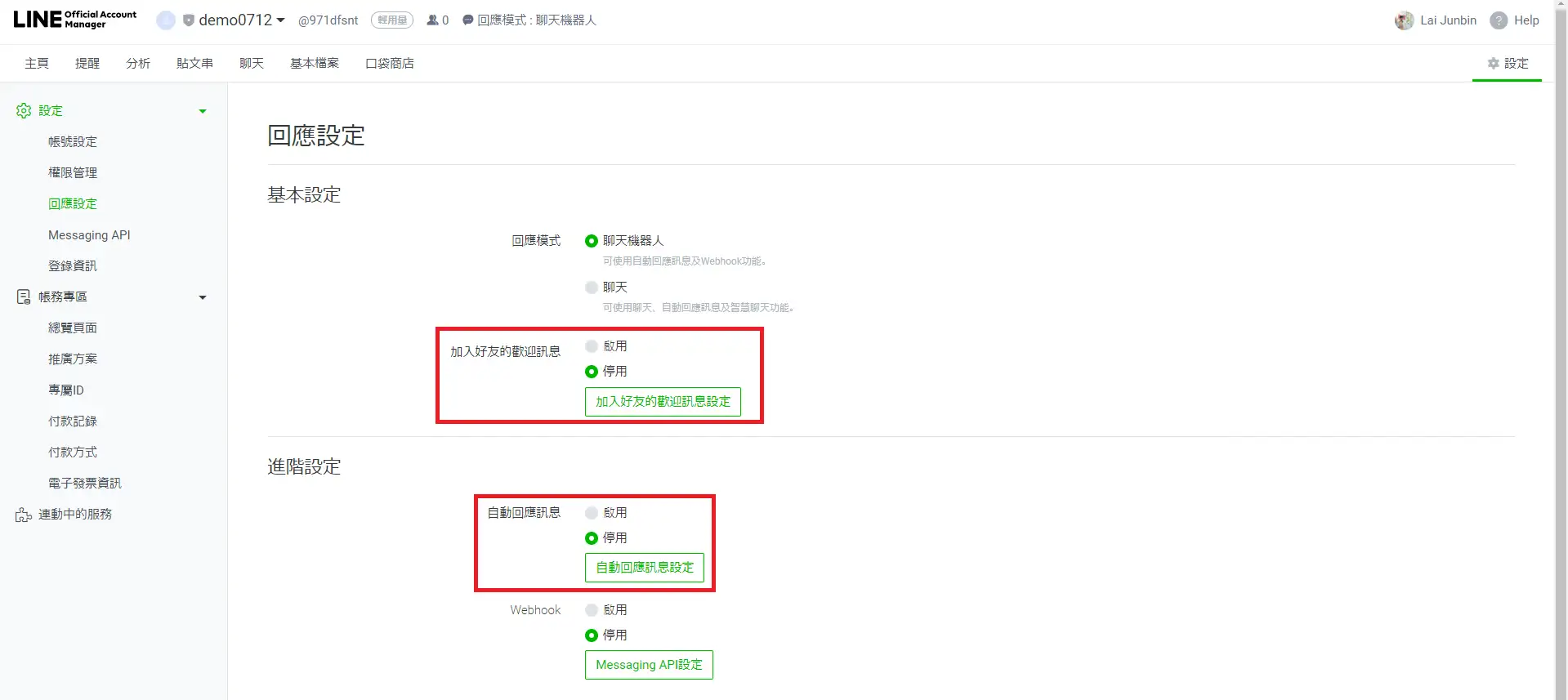
加入好友後你會看到預設的訊息

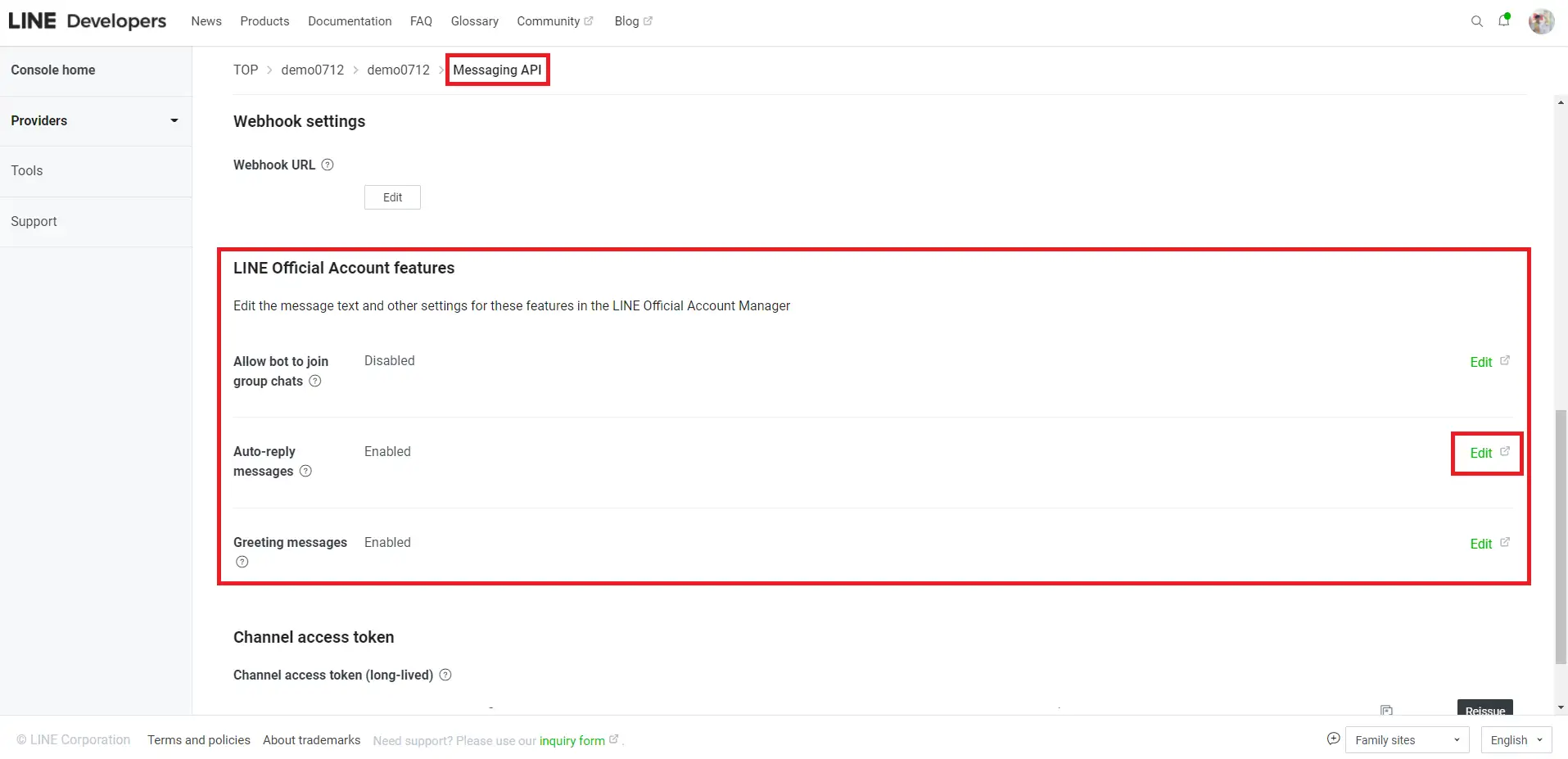
想把它關掉的話

自動回應訊息也可以順便關閉(如果打算使用的話也可以打開然後進去設定)

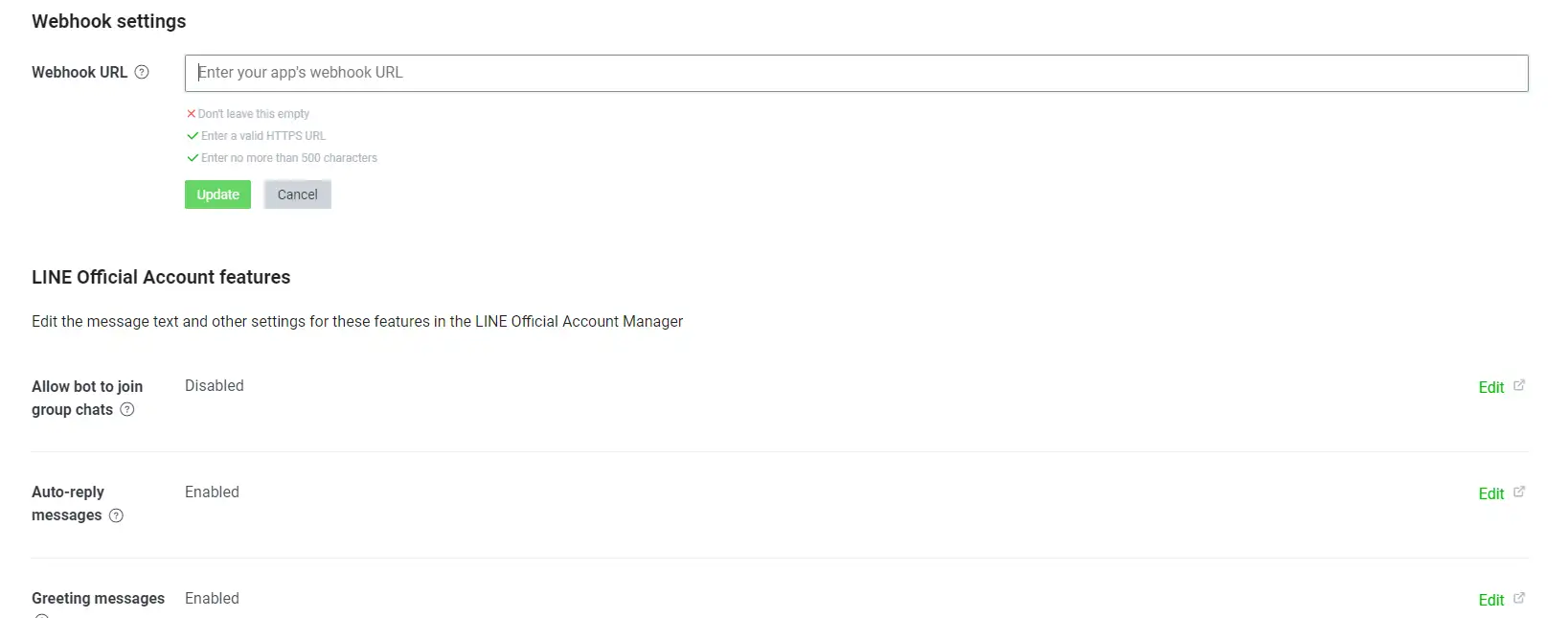
再來回到 Messaging API 的頁面,設定 Webhook URL,點下Edit會看到下面這樣

這個 URL 必須是 HTTPS ,所以通常在本機 localhost 開發會用到一個叫做 ngrok 的工具,去利用反向代理讓外面存取的到你
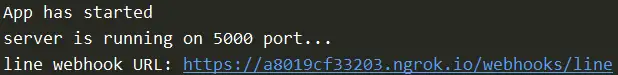
ngrok 免費版只能 session 存活 2 個小時,所以2個小時後過期就必須重新啟動,而每次啟動的 url 都會不一樣,就會需要更換這裡的 Webhook URL,而 Bottender 這個框架已經包裝好了,所以可以執行
$ npm run dev你會看到一個網址,就把那個網址貼到剛才設定的那邊

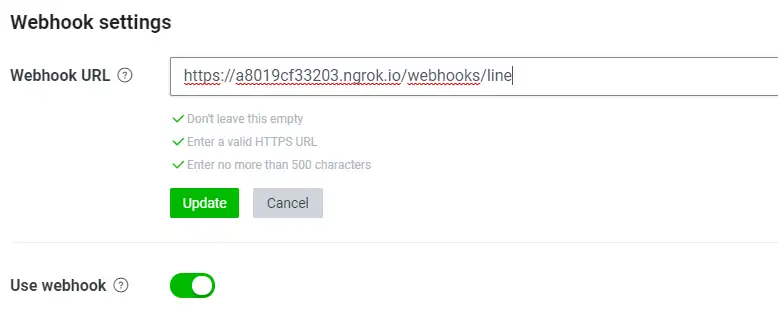
再來把它貼到設定那邊並把下面的 Use webhook 啟用

這時候你回到 Linebot 中,傳送任何訊息出去,應該都會收到在 src/index.js 中定義的, Welcome to Bottender 訊息,就完成了

基本的環境就建立好了,下一篇再來做一些處理。